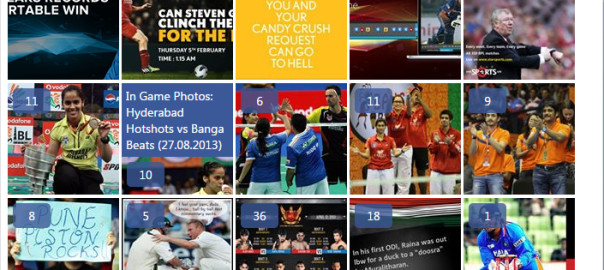
Facebook Album Browser is a Reponsive jQuery plugin for browsing public albums and photos from any Facebook account and showcases them as a photo gallery on your website. Albums are displayed with respective cover photos. Click on the cover photo to display all the photos under the album. Click on any photo opens the lightbox with next/prev buttons to navigate.
The main purpose of this plugin is to embed and customize Facebook photo albums in your website without being limited with Facebook styling. It also allows you to use it as picker as it raises events for clicked album/photo.
Plugin is compatible for both desktop and mobile websites.
How to Use:
- Load Facebook Album Browser plugin right after the jQuery library as shown below.
<link rel="stylesheet" href="src/jquery.fb.albumbrowser.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="src/jquery.fb.albumbrowser.js"></script>
- Create a container element in body of the page to display the Facebook Album Browser.
<div class="fb-album-browser"></div>
- Call Facebook Album Browser in above container element and provide Facebook account to display albums as below.
$(document).ready(function () { $(".fb-album-browser").FacebookAlbumBrowser({ account: "starsportsindia" }); }); - Use other options listed below to customize Facebook Album Browser plugin.
// Facebook account account: "", // Facebook access token accessToken: "", // Display account information showAccountInfo: true, // Display the number of images showImageCount: true, // Skip albums which have no images skipEmptyAlbums: true, // An array of albums to be skipped skipAlbums: [], // switching on/off lightbox lightbox: true, // Allows using of plugin as an image multipicker. photosCheckbox: true, // An array of photos to be checked checkedPhotos: [],
- Use events listed below to perform specific actions on specific user action.
// when album is selected in the browser. albumSelected: null, // when photo is selecetd in the browser. photoSelected: null, // when photo is selecetd in the browser. photoChecked: null, // when photo is checked. photoUnchecked: null,
- Every event function returns an object with following properties:
id: image id in Facebook database url: large image url thumb: thumbnail image url
Download: https://github.com/dejanstojanovic/Facebook-Album-Browser
Demo: http://demo.technoworkshop.in/facebook-album-browser/